PNG: Простое введение в особенности формата
источник http://rus-linux.net/zen/png_feature/png_feature.xhtml
Greg Roelofs,
<newt@pobox.com>
http://pobox.com/~newt
Иван Зенков,
<zenkov@linux-online.ru>
Dimok Busheff,
<dimok77@hotmail.com>
Данный документ предназначен для разъяснения некоторых особенностей формата PNG обычным пользователям, по этому здесь вы не увидите акцентирования внимания на таких вещах как свобода PNG от патентов, поскольку они в первую очередь касаются лишь программистов. Встречающаяся техническая информация призвана объяснить пользователю почему различные приложения не работают так как он от них этого ожидает. В случае тестов с производительностью (особенно в сравнении с другими графическими форматами) предполагается, что используемая реализация находится PNG на уровне лучших реализации freeware-кодеров. Обратите внимание, что в настоящие время возможны проблемы даже при использовании некоторых популярных (и дорогих) графических редакторов.
Вот ещё несколько страниц сторонних авторов, с различными взглядами на PNG:
*
Kerry Watson создал чудесное, лёгкое для чтения, многостраничное введение (как часть своего сайта "Web Colors") охватывающие такие аспекты как сжатие, прозрачность, чересстрочность, выбор программного обеспечения под ОС Windows и сравнение с другими графическими форматами.
*
Vincent Sabio создал прекрасный обзорный отсчёт по PNG более детальный чем этот документ, но менее чем полная PNG спецификация.
*
Stephan T. Lavavej создал превосходную вводную статью по PNG включающую прекрасную демонстрацию интерполированного отображения чересстрочных PNG (то есть сглаженных).
*
Bill Bither тоже написал статью "Преимущества графического формата PNG" с несколькими приятными альфа-прозрачными примерами.
*
Drake Emko соавтор вэб-комиксов "Hackles" написал полезную статью под названием "Советы по PNG для карикатуристов" (см. также список PNG комиксов).
Примечание:
Прошу вас особенно обратить внимание на то, что весь нижеприведённый текст это по сути перевод A Basic Introduction to PNG Features (ни о каком GFDL здесь и речи быть не может). По ходу дела я буду высказывать своё скромное мнение на счёт PNG в частности и графики вообще (и вот это мнение уже может распространяться под GFDL).
Если найдёте какие-то неточности, устаревшие фрагменты в данном документе или новые особенности и недостатки PNG не описанные здесь, то Greg ждёт от вас писем. Ну, а я в свою очередь жду исправлений, дополнений и так далее, к самому переводу.
Область применения
Формат PNG (Portable Network Graphics) спроектирован для замены устаревшего и более простого формата GIF, а также в некоторой степени для замены значительно более комплексного формата TIFF (см. официальный сайт PNG или хронологическую страницу для дополнительной информации). В данном документе мы сосредоточимся на двух основных направлениях в использовании формата. Первое, использование во всемирной паутине (WWW) и второе, графическое редактирование.
Для вэб PNG действительно имеет три основных преимущества перед GIF: альфа-каналы (переходная прозрачность), гамма-коррекция (межплатформенное управление яркостью изображения), двумерная чересстрочность (метод прогрессивной развёртики). Он обладает превосходным уровнем сжатия по сравнению с GIF, но различия колеблются около 5-25%, что не так уж и много для того, чтобы подвигнуть людей использовать только этот формат. Существует одна особенность GIF которую PNG не пытается воспроизвести, это поддержка множественного изображения, особенно мультипликации, PNG был предназначен лишь для одного изображения. Существует очень схожий с PNG расширенный формат называемый MNG, завершён в середине 1999 года и уже поддерживается в различных приложениях, но MNG и PNG имеют различные расширения и различные цели.
Для редактирования изображения, как профессионального так и не очень, PNG предоставляет отличный формат, даже для хранения промежуточных стадий редактирования. Поскольку сжатие происходит полностью без потерь и поскольку формат поддерживает 48-битный "truecolor" или 16-битный "grayscale", сохранение, восстановление и пересохранение изображения проходят без потерь в качестве в отличии например от стандартного JPEG (даже с максимально высоким уровнем качества). В отличие от TIFF PNG спецификация не позволяет авторам реализаций привередничать выбирая какие возможности они собираются реализовать; как результат, любое сохранённое PNG изображение в одном приложении, может быть прочитано в любом другом приложении поддерживающим PNG.
За перечислением плюсов PNG, прошу обратить ваше внимание, что часто для обмена целостными "truecolor" изображениями (особенно фотографическими) JPEG - почти всегда лучший выбор. Хотя сжатие JPEG производиться с потерями при которых могут появляться артефакты, их всё же можно минимизировать, а вот размер файла даже на высококачественном уровне значительно меньше, чем в случае с форматами сжатия без потерь, вроде того же PNG. Также например для чёрно-белого изображения, особенно текста или рисунков, сжатие TIFF Group 4 или формат JBIG часто значительно лучше подходит, чем 1-битный "greyscale" PNG.
Примечание:
В последнем случае я с автором всё таки не согласен. Да действительно часто предпочтительней использовать JPEG, особенно для фотографий. Но это лишь в том случае, когда изображение не имеет для вас первичного приоритета, то есть второстепенно. Отправляя же например свою фотографию девушке, я бы не рискнул сохранить её в JPEG. Не говоря уже о таких случаях, когда я девушке отправляю не свою фотографию, а изображение своего рабочего стола. В последнем случае все эти артефакты всё равно проявятся и испортят общее впечатление от моих огромных SVG иконок. В случае же с чёрно-белыми изображениями из выше перечисленного я бы вообще ничего использовать не стал. По мне дак, для таких задач (а подразумевались отсканированная документация) я бы вообще использовал замечательный формат DjVu, о котором уже как-то писал.
Сжатие
PNG обладает лучшим уровнем сжатия без потери информации и без патентных отчислений, но к сожалению далеко не все реализации полностью используют доступные возможности и даже те которые таковые возможности используют, могут быть неправильно применены.
PNG поддерживает три основных типа изображения, это: "truecolor", "grayscale" и индексированное на основе палитры (8-битный). JPEG поддерживает только два первых, а GIF лишь третий (хотя при использовании серой палитры может фальсифицироваться и "grayscale"). Плотность сжатия происходит из способности смешивать различные типы изображения в одном PNG файле. Заставляя приложение сохранить 8-битное изображение как 24-битный "truecolor" (или RGB), в результате вы не получите маленького файла. Это может быть неизбежно в случае когда оригинал был изменён с добавлением более 256 цветов (например если в качестве фона был добавлен сплошной градиент), но многие изображения преднозначеные для сети, состоят из 256 цветов, а иногда и всего из нескольких (например из десяти).
Основная ошибка, это включение слишком большого количества данных палитры в PNG изображение. Эта ошибка наиболее заметна при конвертировании небольших GIF изображений (маркеров, кнопок и др.) в формат PNG. Эти изображения занимают в среднем 1000 байт и содержат 256 вводных в палитру данных из которых необходимы лишь 50, что приводит более чем к 600 байтам потраченного впустую пространства.
Примечание:
Имеется введу сохранение индексированного изображения в RGB, RGBA или просто с лишними данными в палитре, то есть лишними цветами.
Другая ошибка, использовать один тип фильтра сжатия или его неправильную подборку. Фильтры сжатия будут описаны ниже, с их помощью можно добиться поразительного различия в уровне сжатия изображения. Хотя на самом деле это не та особенность с которой должен экспериментировать пользователь.
Под конец ещё несколько слов о сжатии. Механизм сжатия может быть установлен на быстрый или качественный уровень. Часто "качественное сжатие" предпочтительнее, но иногда может быть выбран промежуточный уровень, например для повышения интерактивной производительности. Обычно (независимо от настроек) различия в размере файлов минимальны, но порой они бывают просто огромны.
Примечание:
Обратите внимание, что какой бы уровень сжатия вы не выбрали, качество изображения абсолютно не изменится измениться лишь время его загрузки.
Для дополнительной информации относительно механизма сжатия PNG и алгоритма CRC-32 посетите официальный сайт zlib. Для альтернативной реализации алгоритма сжатия посетите официальный сайт 7-Zip и почитайте "Введение в компрессию" для описания сжатия вообще. Для инструментария оптимизации и сжатия PNG изображений, посетите страницу со списком конвертеров (особое внимание обратите на pngcrush и SmartSaver).
Примечание:
Автор не упомянул наверное одну из лучших программ в своём роде, называется она OptiPNG (542KB) и доступна "as-is" под несколько операционных систем (существует ещё версия OptiPNG Plus, но у неё с "public-domain" проблемы).
Лучшей OptiPNG я посчитал из-за простоты использования хотя бы по сравнению с тем же pngcrush, о котором упоминалось выше.
Итак, за собственно сам уровень сжатия в OptiPNG отвечают следующие ключики:
*
-i: тип чересстрочности (0-1)
*
-zc: уровни сжатия zlib (1-9), по умолчанию 9
*
-zm: уровни памяти zlib (1-9), по умолчанию 8
*
-zs: стратегии сжатия zlib (0-2)
*
-f: дельта-фильтры PNG (0-5)
Справку по остальным ключам программы можно получить набрав optipng --help, впрочем нам они всё равно не понадобиться, как не понадобятся и выше перечисленные ключики. Разработчик OptiPNG позаботился о пользователях, снабдив программу специальным ключом оптимизации -o (0-7), по умолчанию 2. По сути ключ -o это определённая комбинация из вышеперечисленных ключей. Так -o2 будет -zc9 -zm8 -zs0-2 -f0,5, а -o3 будет -zc9 -zm8-9 -zs0-2 -f0,5, самым же эффективным является -o7 тест с которым я и покажу.
Для теста было выбрано олигархическое полотно замечательного художника Владимира Куша, предварительно обработанное GIMP'ом (стабильная версия 1.2) и сохранённое в RGBA как PNG с отключёнными параметрами и степенью сжатия 9. В результате было получено изображение в 135168 байт, если верить моему кривому du. Сжатие производилось OptiPNG версии 0.4.3, осуществлялось командой optipng -k -o7, ключ -k нужен, чтобы при оптимизации не был удалён оригинальный файл. В результате файл с оптимизированным изображением весил 118784 байт полагаясь на тот же du.

Как видите, оптимизация налицо, и всё это без каких-нибудь потерь в качестве (да в случае с PNG их и не могло быть). Так первое изображение (слева) это оригинал сохранённый в GIMP'е (помните максимальный уровень сжатия?), второе - оптимизированный вариант.
"Чудо" - скажете вы и будете в корне неправы, ведь чудеса если и бывают, то явно не в данном случае. Нет это действительно было не чудо, это была ещё одна распространённая ошибка. Некоторые люди создавая новое изображение в GIMP'е (да и других редакторах) выбирают прозрачный фон в качестве заливки (в диалоге "Новое изображение" GIMP'а даже раздел "Тип заливки" имеется), и, почему-то, им кажется, что раз прозрачный, то и на размере это не отразиться. Разумеется, на размере это отражается, и отражается в большую сторону, поскольку добавляется альфа-канал (помните, что изображение я сохранил в RGBA?). OptiPNG, как программа умная, всё это замечает и удаляет, предоставляя нашему вниманию нормальное изображение. GIMP за сим же процессом ещё при сохранении не следит полагаясь на благоразумность пользователя. Бороться с ошибкой можно выбирая в качестве заливки какой-нибудь цвет ещё при создании изображения (в GIMP'е начиная с версии 1.3, можно вообще на задавать заливку, получив весьма странный нулевой фон). А OptiPNG действительно замечательная программка, она позволяет избавить PNG файл не только от программных ошибок, но и от людских тоже. Советую, особенно для оптимизации больших коллекций, Бог знает кем и как созданных изображений.
Фильтры сжатия
Фильтры сжатия - способ преобразования графических данных (разумеется без потерь) для улучшения уровня сжатия. Каждая горизонтальная линия в изображении может иметь один из пяти типов фильтров. Выбор какой именно фильтр из пяти использовать для каждой строки, это скорей больше чёрная магия, чем наука. Однако, по крайней мере один действительно хороший алгоритм не только известен, но даже описан в спецификации PNG и реализован в свободно доступном программном обеспечении. Вероятно найдутся алгоритмы которые будут работать ещё лучше, но пока это не было центральной областью исследований.
Посредством примера (по общему признанию критический и нереалистичный случай), 512 x 32,768 изображение содержит все 16,777,216 возможные в 24-бита цвета, сжимается более чем в 300 раз лучше с фильтрацией, чем без. Несжатое изображение весило 48MB, сжатое, но без фильтров 36MB, а версия с фильтрами всего 115,989 байт (0.1 MB). Более того, Paul Schmidt создал 4096 x 4096 версию размером 59,852 байт, с общим коэффициентом сжатия 841:1, что более чем в 600 раз лучше версии без фильтров. Ted Samuels пропустил всё это через утилиту Ken'а Silverman'а PNGOUT (ссылки на другие конвертеры ищите на специальной странице) и урезал до 57,549 байт, добившись тем самым коэффициента в 875:1 (см. эту страницу для загрузочной версии и дополнительной информации).
Более реалистичный пример с океанографическими данными NASA на сайте Ocean ESIP. Цифровые карты отображающие различные физические измерения, могут быть динамически сгенерированы в GIF или PNG. PNG версии неизменно равны одной-пятой версии GIF, благодаря фильтрам сжатия. Для примера, карта показывающая высоту поверхности северо-восточного Тихого океана 1 Августа 1997 года (во время El Niño) занимает 70,090 байт в GIF, и всего 13,880 байт в PNG (см. главу Алгоритмы фильтров из PNG спецификации).
Как измерение, всё это просто кажется нереалистичным, однако заметьте, что эти, с виду гиперсжатые, PNG могут самостоятельно быть сжаты с дополнительным коэффициентом где-нибудь приблизительно от 21 до 97 (в зависимости от изображения) простым применением gzip. Конечно, gzip PNG не так ужасно полезны в большинстве случаев, а вот MNG хорош для всего, сокращая размер на 456 байт.
Альфа-каналы
Также известный как маска-канал, альфа-канал это просто способ объединить переходную прозрачность с изображением. Принимая во внимание, что GIF поддерживает простую бинарную прозрачность (это когда любой пиксель может быть либо полностью прозрачным, либо абсолютно непрозрачным), PNG позволяет 254 уровня частичной прозрачности между нормальным изображением (или 65,534 уровня прозрачности для специальных "очень безумных" форматов, но здесь мы больше концентрируемся на изображениях, используемых в интернете).
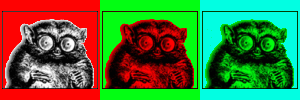
Все три типа PNG изображений ("truecolor", "grayscale" и индексированная палитра) могут содержать альфа-информацию, хотя обычно она применяется лишь с "truecolor" изображениями. Вместо того, чтобы сохранять три байта для каждого пикселя (красный, зелёный и синий), сохраняются четыре: красный, зелёный, синий и альфа, таким образом получается RGBA. Вся эта переходная прозрачность позволяет вам создавать замечательные "спецэффекты", хорошо выглядящие на любом фоне. Например эффекта фотовиньетки, для портрета, можно добиться путём установки полностью непрозрачной центральной области (то есть для лица и плеч), прозрачной остальной обстановки и с созданием плавного перехода между двумя этими различными областями. Рассматривая изображение в браузере типа Arena, портрет будет плавно осветляться на белом фоне, и затемняться на чёрном. Ещё один идеальный спецэффект с альфа-прозрачностью, это отбрасывание тени. Так на изображениях ниже показан тукан, в первом случае отбрасывающий тень на красочный фон, во втором на свою копию.

Эта особенность с прозрачность наиболее важна для маленьких изображений, обычно используемых на вэб-страницах, вроде цветных (круглых) маркеров или причудливого текста.
Альфа-смешивание позволяет использовать другой эффект, а именно сглаживание (anti-aliasing) создавая иллюзию гладких кривых на сетке прямоугольных пикселей плавно изменяя их цвета, что позволяет добиться округлых и кривых изображений, хорошо отображаемых как на белом (к примеру), так и на любом другом фоне. Таким образом одно и тоже изображение может быть многократно использовано в нескольких местах без "призрачного" эффекта, свойственного GIF изображениям.
Примечание:
Я не очень-то понял, в чём заключается этот "призрачный эффект". Было несколько вариантов, среди которых наибольшую проблему в GIF у меня вызывали изображения созданные для одного фона, но наложенные на другой, приблизительно так же, как я сделал со знаменитым зверьком O'Reilly Network, только ещё хуже.
Конечно эффективная замена GIF-кнопкам и иконкам должна быть сравнима по размеру, и часто приходится исключать "truecolor" RGBA изображения. Впрочем точно также PNG поддерживает альфа-информацию и в случае с индексированными изображениями, просто это намного труднее осуществить. Изображение в PNG с альфа-индексацией - это изображение, чья палитра обладает альфа-информацией, связанной с ней, а не индексированное изображение с полной альфа-маской. Другими словами каждый пиксель соответствует данным из палитры с красными, зелёными, синими и альфа компонентами. Так, если вы хотите получить яркие красные пиксели с четырьмя различными уровнями прозрачности, вам потребуется использовать четыре отдельных ячейки в палитре, чтобы их индексировать (все четыре ячейки обладают идентичными RGB компонентами, но альфа значения различаются). Если вы хотите чтобы все ваши цвета имели четыре уровня прозрачности, вам проще сократить общее количество доступных цветов с 256, до 64. В основном только некоторые цвета нуждаются более чем в одном уровне прозрачности, и выяснение какие именно, процесс требующий определённой мудрости. Можно взглянуть на программу pngquant, которая конвертирует 32-битные RGBA PNG в 8-битные изображения с RGBA-палитрой. Для программистов доступен исходный код программы.
Для более лучшего объяснения с красивыми примерами, смотрите главу "Прозрачность и сглаживание" замечательной WWW4 статьи Chris'а Lilley'я Не просто декорация: Качественная графика для вэб.
Примечание:
К стати, поразительная вещь, но GIMP, кажется, об этом не в курсе. Сколько раз я не пытался сохранить в нём прозрачное индексированное PNG изображение, мои попытки оканчивались неудачей. То есть RGBA пожалуйста, "grayscale" на здоровье, а вот чтоб индексированное с прозрачностью, ни в какую. Что же всё таки делать, если понадобилось небольшое прозрачное изображение? Ну, выход, как всегда, есть, и о нём уже говорилось выше, нужно просто использовать pngquant (24KB).

В начале я создал обычное RGBA изображение, взяв за основу уже индексированную когда-то картинку (не очень сильно) с персонажем замечательной игры DROD. Затем командой pngquant 64 rgba.png получил нужное мне индексированное изображение с прозрачностью. Там где 64, я установил количество необходимых мне цветов, а rgba.png это файл первого изображения. Думаю несложно догадаться, что первое изображение это и есть мой первоначальный вариант (весил он 12288 байт), а второе это индексированный вариант с прозрачностью (занимал всего 8192 байт).
Индексированное подобным образом изображение, успешно отобразили GQview (не создав иконки в предварительном просмотре), Opera и Mozilla. Проблемы были разумеется с GIMP'ом (версии 1.2, 1.3) и Konqueror'ом (версии 3.1.4).
Впрочем, несмотря на все минусы, единственным способом уменьшить размер PNG файла, помимо сжатия, остаётся индексирование. А в случае когда с индексированием необходим ещё и альфа-канал, pngquant становиться практические незаменимым инструментом. И очень жаль, что свободное ПО таких масштабов как GIMP не знает всех возможностей формата PNG, да ещё и при том, что исходники того же pngquant доступны "as-is".
Гамма-коррекция
Гамма-коррекция существует для исправления различий того, как компьютеры (а особенно мониторы) интерпретируют цветовые значения. Вэб-дизайнеры, вероятно, знают случаи, когда созданные на Macintosh изображения выглядят слишком тёмными на PC, или созданные на PС выглядят слишком светлыми на Mac'ах. Изображение, которое хорошо смотрится на SGI Workstation, не хочет отображаться на Macintosh или PC. Изображение созданное на одном PC неверно отображается на всех остальных.
Гамма-информация - частичное решение. Это способ связи некоего числа с компьютерной системой отображения, в попытке характеризовать хитрую физику, скрывающуюся в пределах цифро-аналогового конвертера графической карты (RAMDAC) и в высоковольтной электронной пушке монитора.
Параметр гамма - это только приближение к действительности. Лучшей аппроксимацией является использование так называемых значений цветности (chromaticity values - также поддерживаемых в PNG), в качестве той же гаммы, но даже это лишь приближение. Самое лучше решение, доступное на данный момент, это использование системы управления цветом (которая опять же поддерживается PNG через расширение фрагментом sRGB). Стоит, однако, сказать, что для большинства людей достаточно лишь установить гамму изображения и настроить гамму системного монитора.
Для дополнительной информации смотрите руководства Chris'а Lilley: гамма, цветность и управление цветом, или почитайте "Гамма-руководство" в дополнении к спецификации PNG. Для более детальной технической информации смотрите "FAQ: Гамма и цвет" Charles'а Poynton'а, официальный сайт Интернационального Цветового Консорциума, домашнюю страницу sRGB или главу "Гамма-коррекция" в статье Chris'а Lilley Не просто декорация: Качественная графика для вэб.
Чересстрочность
Чересстрочность или прогрессивная развёртка, была известна на протяжении долгого времени. GIF стал поддерживать её с 1989-го, TIFF приблизительно в тоже время (хотя не стандартизированным путём), JPEG с начала 90-ых (хотя это не было широко распространено до 1996-го). Метод чересстрочности PNG концептуально схож с GIF и визуально подобен прогрессивному JPEG (то есть, двухмерен).
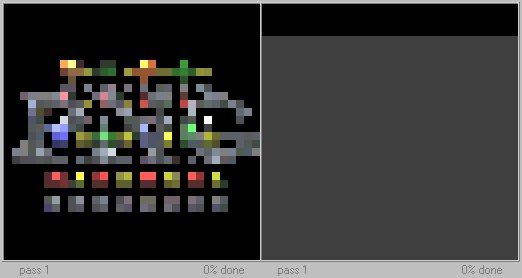
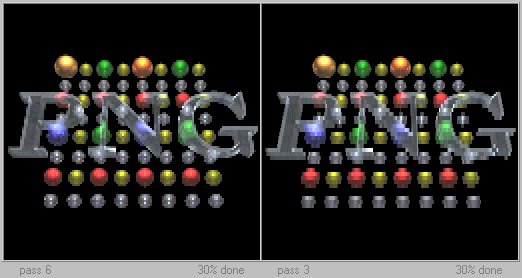
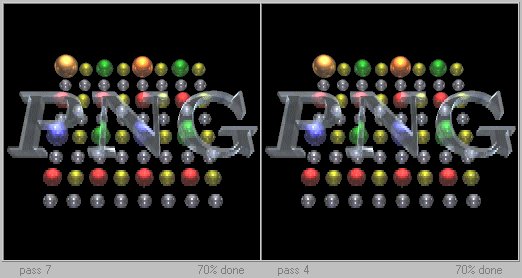
Вот GIF анимация (автор Willem van Schaik), показывающая преимущества двухмерной чересстрочной схемы PNG, по сравнению с одномерной версией GIF.
Первое, на что следует обратить внимание, так это на то, что пока видна приблизительно одна восьмая изображения в GIF, PNG изображение уже становиться видимым сразу же после выполнения первого прохода. Первый проход PNG это только 1/64-ая часть данных изображения. Первый проход GIF 1/8-ая. К тому времени, когда первый проход GIF завершился, уже были отображены четыре прохода PNG, и в отличие от GIF-пикселей, растянутых с коэффициентом 8:1, пиксели PNG были растянуты лишь на 2:1. Более того, на самом деле в нечётных проходах никакого растяжения нет вообще и только чётные растягиваются вертикально на 2:1. Это означает, что, например, внедрённый в изображение текст будет доступен для чтения в два раза быстрее, в PNG изображении.
Смотрите чересстрочную демонстрацию PNG для "увеличенного" взгляда на то, как PNG отображает чересстрочные пиксели, или читайте главу "Представление данных" из PNG спецификации для деталей относительно чересстрочной схемы формата PNG.
Проверка целостности файла
PNG поддерживает три основных типа проверки целостности, для помощи программам в работе с файлами. Первый и самый простой - 8-байтная магическая сигнатура в начале любого PNG изображения. Позволяет обнаружить наиболее основное повреждение файла - передачу бинарного файла в текстовом (или ASCII) режиме. На большинстве систем, окончание строки в текстовых файлах отмечается символом возврата каретки (CR), символом перевода строки (LF), либо и тем и другим сразу. Macintosh используют CR, UNIX системы используют LF, все остальные не UNIX системы на PC (DOS, Windows 3.x/95/NT, OS/2) используют CR/LF. Магическая сигнатура PNG грамотно включает как CR/LF, так и LF. Так, для теста передадим в текстовом режиме изображение, на DOS-машину, к LF будет добавлен CR. На UNIX-системах, CR/LF будут преобразованы в обычный LF. На Macintosh и CR/LF, и LF будут преобразованы в CR. Для того, чтобы узнать произошло ли текстовое искажение, достаточно взглянуть на первые восемь, девять байт файла (команда file в UNIX спроектирована специально для таких вещей). Имейте введу, что проблема не в испорченной сигнатуре, реальная проблема состоит в том, что символы CR и LF в данных изображения могут быть опознаны не как конец строки или текст, а как значения пикселей или более абстрактные лексемы компрессора, и все эти символы будут также преобразованы, таким образом разрушая изображение.
Второй тип проверки целостности известен как 32-разрядный циклический контроль избыточности или CRC-32. PNG изображение делится на логические кусочки данных и с каждым кусочком связываются CRC-данные. Если хотя бы один бит в кусочке будет изменён, значение повреждённых данных перестанет соответствовать сохранённым CRC-данным оригинального кусочка. Подобные вещи легко можно проверить не декодируя изображение, фактически это может быть проверено на лету во время загрузки, если программное обеспечение достаточно грамотно для подобных действий.
Третий тип проверки целостности применим лишь к кусочку/кусочкам данных изображения и схож с CRC-значениями. Так где CRC-значения кусочков изображения обращается к фильтрованным, сжатым данным в кусочке, контрольная сумма Adler-32 обращается к завершённому потоку распакованных данных (независимо от того, сколько кусочков изображения могли быть охвачены). В действительности это используется лишь в библиотеках сжатия самого нижнего уровня как средство проверки плохо кодирующего/декодирующего программного обеспечения.
Для более подробной информации смотрите главу "Структура файла" из спецификации PNG.
Произношение
Нет второстепенных вопросов для авторов почти совершенного формата! Да, действительно, даже акроним и произношение были главными темами обсуждения. Причина этому конечно GIF. Кто-то произносит с мягким "G", как "джемпер", кто-то с жёстким, как "гараж" и никто в действительности не знает почему. Но, чтоб вы знали в данном случае правильным будет мягкое "G", поскольку так говорят сами авторы.
PNG всегда пишется по буквам "PNG" (или Portable Network Graphics) и произносится как "пинг", а не "пинджи" или "пэ эн гэ" (впрочем вполне нормально, что люди не говорящие на английском произносят PNG по буквам).
Для более чётких инструкций относительно данного вопроса, смотрите введение в PNG спецификации.
Примечание:
Под конец пара слов относительно использования данного формата в вэб, а точнее относительно связанных с этим проблем. Первая из них, и о ней уже много говорили, это патент на LZW (замечательный алгоритм сжатия применяющийся в GIF, не хочу сказать лишнего, но мне кажется, что он сжимает лучше, чем все эти zlib, используемые в PNG) принадлежащий Unisys. Хорошая новость в том, что патент на территории США истёк 20 Июня, 2003 года. Плохая в том, что он всё ещё действует на территории таких стран как Италия, Франция, Канада, Германия, Англия и Япония. Понятно, что Россия всегда в стороне от подобных вопросов, и каждый что-то решает для себя.
Удивительно то, что альтернатива-то в лице PNG, да и не альтернатива даже, а нечто большее, уже существует давно. То есть действительно PNG большее, ведь он используется во всех современных desktop-системах, его альфа-прозрачность это просто праздник какой-то и для рабочих столов, и для интернета. Здесь другая проблема, Internet Explorer его не поддерживает, точней не поддерживает прозрачность. С этим есть несколько способов борьбы, в определённой мере они действенны. Вообще в подобные вопросы я бы даже вникать не стал. То, что Microsoft не поддерживает формат, проблемы Microsoft, а не формата.
Огорчает не только Microsoft (и я об этом уже говорил), огорчает свободное программное обеспечение. Все эти странные проблемы с тем же Konqueror'ом... Я уже не говорю о GIMP'е. Не говорю хотя бы потому, что не использовал все эти новые версии 2.0. Просто надеюсь, там всё исправили.
Copyright 2004, Иван Зенков
Данный документ (кроме отдельно указанных частей, переводного текста и др.) распространяется в соответствии с GNU Free Documentation License опубликованной Free Software Foundation и изготовлен в полном соответствии со стандартами w3 консорциума.
Все торговые марки, названия и логотипы использованные или упомянутые в этом документе, принадлежат своим владельцам.